Nova arquitetura de informação abrindo espaço para o futuro do enjoei
Após abrir capital na bolsa de valores, o enjoei decidiu evoluir sua identidade visual e reorganizar seu framework refletindo seu novo momento de crescimento.
Arquitetura da informação , UX e Visual design
2023
Arquitetura da informação , UX e Visual design
2023

Meu papel
Nesse projeto participei de todas as etapas do processo de design, junto com o principal designer Pedro Burneiko︎︎︎e UX lead Carolina Lamim︎︎︎.
Minha colaboração no projeto:
✳ Organização dos fluxos atuais do app
✳ Mapeamento de interfaces antigas e sem uso
✳ Desenho do novo mapa do app
✳ Desenho do novo fluxograma do app
✳ Desenho de padrões de interações das páginas principais

Contexto
Com a abertura de capital, o enjoei se viu pronto para dar um grande passo e repensar a arquitetura do seu app, para refletir o momento de crescimento que estava vivendo. A missão era ajustar a identidade visual, criada pela Tátil Design, e garantir que a plataforma fosse flexível o suficiente para crescer e se adaptar, sem perder seu "jeito enjoei."
O grande desafio foi alinhar o novo design e framework às necessidades do negócio, aos objetivos do produto e, claro, à experiência do usuário. O enjoei precisava estar pronto para o futuro, e para isso era necessário desenhar uma estrutura sólida.

Processo
Começamos o trabalho analisando a estrutura antiga. Queríamos entender o que funcionava e, mais importante, o que poderia ser melhorado, como páginas que já não eram usadas e fluxos confusos. Essa análise inicial nos deu uma boa base para trabalhar.
Para encontrar o caminho certo, envolvemos os usuários do app, ouvindo suas críticas e sugerindo melhorias. Cada feedback ajudou a moldar a nova versão do app.
Para encontrar o caminho certo, envolvemos os usuários do app, ouvindo suas críticas e sugerindo melhorias. Cada feedback ajudou a moldar a nova versão do app.

Entrevista com compradores e vendedores, para entender se a nova estrutura funciona e faz sentido

Nova navegação
Decidimos dividir o app entre compradores e vendedores, mas sem perder a essência de permitir que os usuários encontrem peças únicas, mesmo quando estão vendendo.
Para garantir que tudo fosse mais fácil de usar, criamos jornadas mais intuitivas e aplicamos princípios de usabilidade, tornando a navegação mais fluida e acessível.
Para garantir que tudo fosse mais fácil de usar, criamos jornadas mais intuitivas e aplicamos princípios de usabilidade, tornando a navegação mais fluida e acessível.

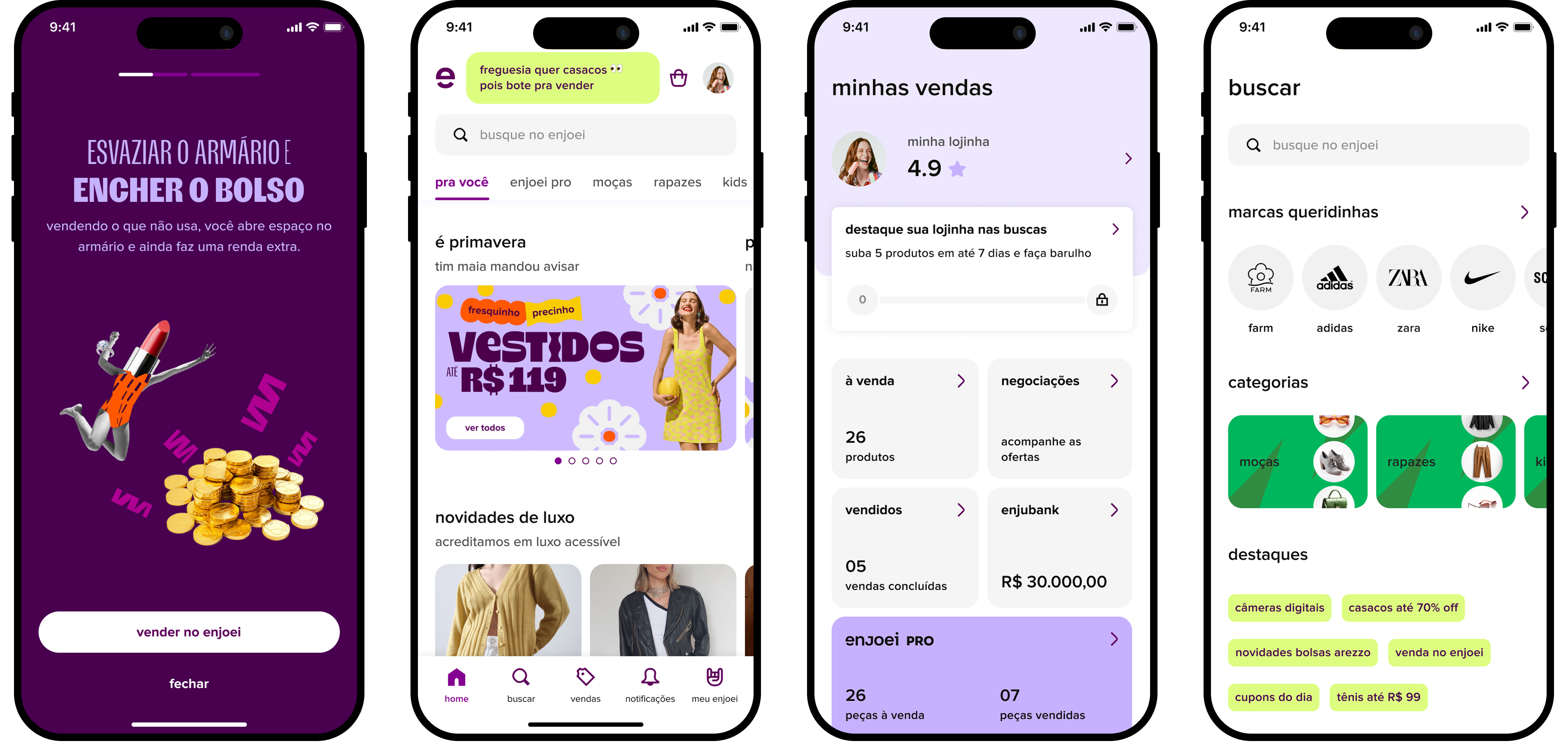
Telas atuais, com destaque para onboards, home personalizada,
central do vendedor e busca por categorias
Principais mudanças:
01
Destacamos as seções principais — home, busca, vendas e notificações — na barra de navegação, facilitando a experiência híbrida entre compra e venda.02
Simplificamos a navegação para que tudo estivesse a um clique de distância. Na versão anterior, encontrar o que precisava parecia mais demorado e pouco intuitivo.
03
Redesenhamos o flow map limitando a navegação a três níveis: sessão > interna > detalhe. A estrutura anterior era mais profunda e desorganizada, com páginas soltas e fluxos pouco intuitivos.
04
Desenhamos as interações de navegação e definimos os principais componentes estruturais do design system, como bottom sheets, variações de headers e a hierarquia entre páginas, criando uma base consistente.

Central de vendas, área destinada aos vendedores
O Resultado foi uma melhora na maturidade do produto ajudando na facilidade de uso, interface intuitiva. E segundo os usuários, saímos daquele liguagem "orkut" para uma versão mais aldulta.

Antes da reformulação de marca
Projeto entregue em 2023, seu detalhamento é confidencial não divulgue.
